
[align=center]طريقة وضع خلفية فى موقعك بشكل سليم
السلام عليكم
طريقة وضع الخلفية يمكن تكون سهلة باعتماد برامج التصميم مثل الفرونت بيج او الدريم ويفر
كل ما عليك كليلك يمين على الصفحة و اختار خصائص الصفحة ثم اختار الخلفية سواء لون او صورة
هنا سوف نحلل طريقة وضع الخلفية و الظوابط الخاص بها
=======
وضع خلفية لون
ان تجعل لصفحتك لون ثابت فى الخلفية و ميزة هذه الطريقة سرعة التصفح حيث اللون لا يوثر على تحميل الصفح و هذا ما تستخدمة معظم المواقع الشهير مثل الياهو و الجوجل خلفية بيضاء لضمان سرعة التصفح
و ايضا الكثير من الزوار للمواقع ينزعج بوجود صورة خلف النص و خاصة اذا كانت صورة مش على ذوق المتصفح او يصعب قراءة النص الموجود فى الصفحة
هذه هى الاكواد التى تستخدم لوضع خلفية لون فى الصفحة
كود:
<body bgcolor="#000000">
<body bgcolor="rgb(0,0,0)">
<body bgcolor="black">
اى سطر من هذه الاكواد يالثلاثة يمكن استخدامه
فالكل سوف يعطى خلفية سوداء لصفحتك
الاول هو وضع كود اللون
و الثانى لوضع اللون بخاصية rgb التى تستخدم فى التصميم وهى دقيقة جدا
الثالث هو كتابة اسم اللون
========
لوضع صورة فى الخلفية
هذا هو الكود
كود:
<body background="clouds.gif">
يجب ان تضع الصورة فى نفس مكان الصفحة على موقع تحت نفس المسار او تقوم بتغير المسار للصورة بشكل صحيح
الشروط الصحيحة لخلفية الصور
1- يجب ان تختار صورة فاتحة توضع النص المكتوب فى الصفحة حتى لاتزعج الزائر
2- يجب ان تختار صورة صغيرة فى الخلفية ذات حجم صغير جدا فهى سوف تتكر تلقائيا فى الصفحة و ايضا لا تؤثر على سرعة تصفح موقعك
3- الصور المتحركة غير مستحبة فى الخلفية لانها تشتت عيون الزائر و ايضا تصعب عليه تميز ما هو معروض فى الصفحة سواء كان نص او صور و لهذا يفضل تجنب الصور المتحركة فى الخلفية
=========
اين اضع كود الخلفية فى الصفحة ؟
1- اذا كان موقعك يعتمد على css فمن هناك يتم ادارج الخلفية و هذا مع المواقع المتطورة و السكربيتات
2 - فى حالة تصميم صفحة عادية كود الخلفية المفروض يكون اسفل وسم الهيدر مباشرة
مثال
كود:
</head>
<body bgcolor="#800000">
===========
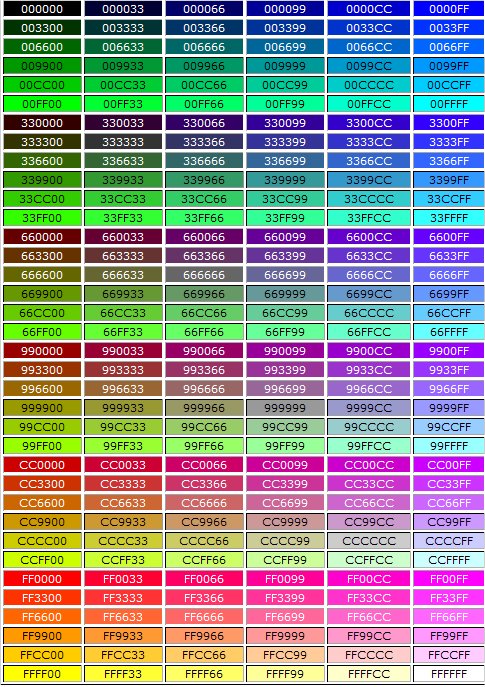
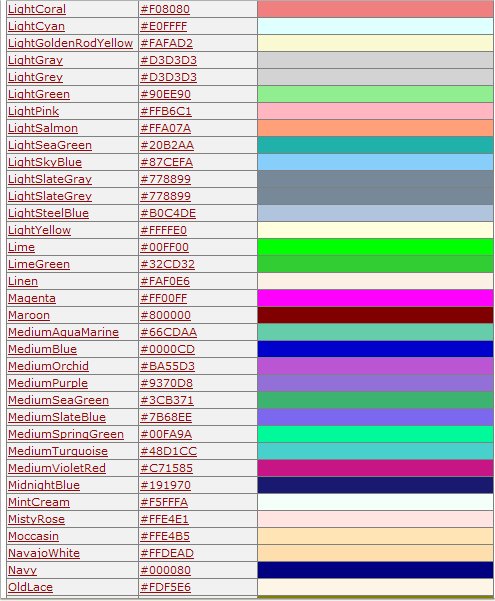
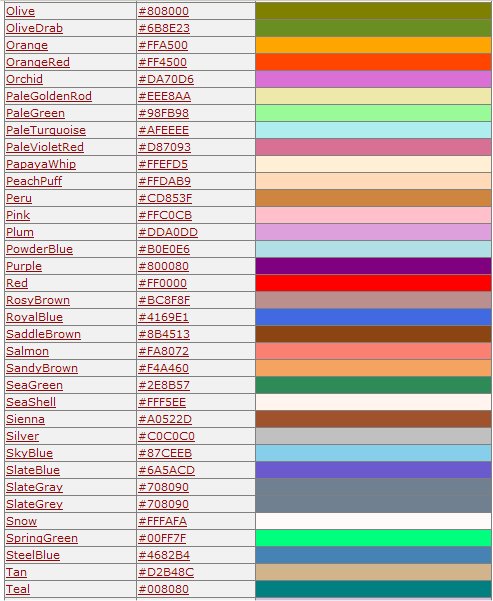
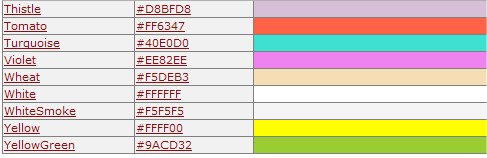
كيف اعرف اكواد الوان بسهولة ؟
لقد وضعت لكم صورة تحمل جميع الاكواد لمعظم الالوان الشهيرة
كل لون عليه الرقم الخاص به
الصورة

==============
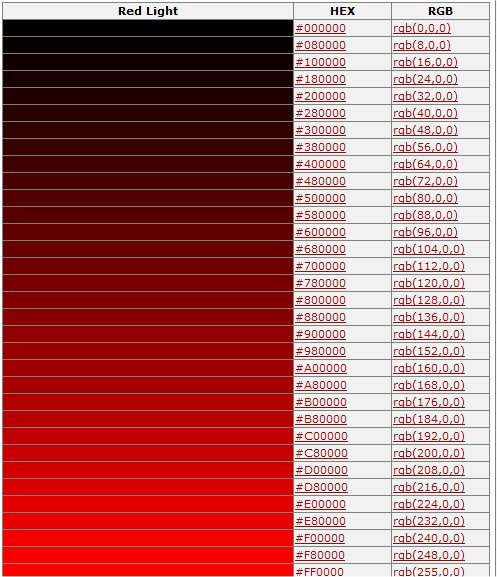
هل هذه هى الالوان فقط ام يوجد تصنيفات اخرى ؟
بالطبع يوجد تدرجات عديدة للون الواحد مع استخدام rgb ( الاحمر - الاخضر - الاسود )
فمن الممكن ان تحصل على تدرجات كثيرة لنفس اللون
مثال

سوف تجد الصورة فى خانة rgb تحمل 3 خانات للون الواحد كل خانة بينها فاصل
و يجب ان تعلم انه يمكن تعديل كل خانة الى غاية رقم 255
و طبعا لو لاحظت انه يتم تزيد 8 فى كل مرة سوف تحصل على درجة جديدة من اللون
و السبب الوصول الى اللون الاحمر فى الاخر لان رفعنا درجة اللون الى الاحمر الى الدرجة القصوى 255 فهذا اعطى هذا اللون
مع اضافة ارقام جديدة ممكن ان تحصل على تصنيفات الوان جميلة
حسب ذوقك الشخصى
===========
السوال كيف اضافة الالوان فى css ؟
يتم كتابة اللون او استخدام الكود
و هذا الخاصية كما ذكرنا مسبقا مدعمة فى برامج التصميم
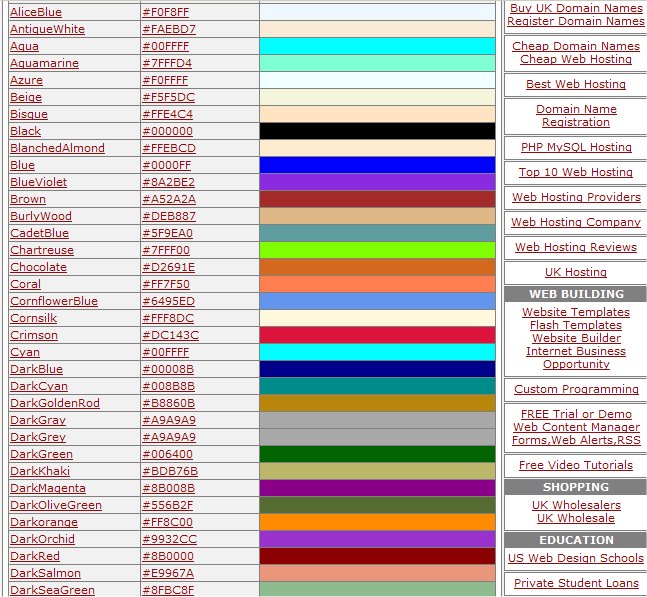
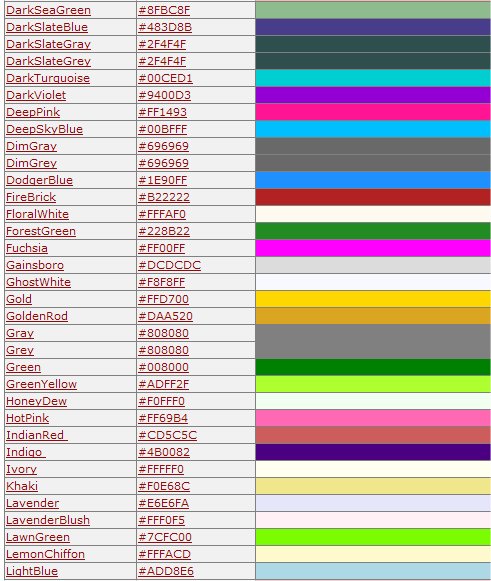
اذا السوال هو كيف اعرف اسماء الالوان بشكل صحيح ؟؟
الاجابة لقد وفرت لك عناء البحث ووضعت لك اسماء الالوان كلها تقريبا المستخدمة فى التصميم
شاهد الصور





==========
اتمنى ان يكون الموضوع مفيد
منقول للفائدة عن أخونا فارس العرب
أخوكم برادة
==========[/align]
'vdrm ,qu ogtdm tn l,ru; fa;g sgdl+[ldu H;,h] hgH g,hk








































 جديد مواضيع قسم «۩۞۩-منتدى البرمجة وتطوير المواقع-۩۞۩»
جديد مواضيع قسم «۩۞۩-منتدى البرمجة وتطوير المواقع-۩۞۩»  المواضيع المتشابهه
المواضيع المتشابهه